Typecho如何输出根据文章数量改变字体大小和颜色的标签云
这是我的Blog里第一篇技术向的文章,有点小激动QwQ(并不)。
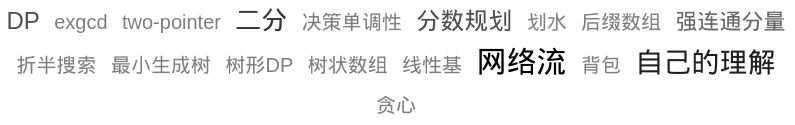
Hexo里那种可以根据文章数量改变字体大小和颜色的标签云我一直很喜欢:
但是Typecho关于这方面的资料少的可怜,官方文档里只说明了4个基本参数。
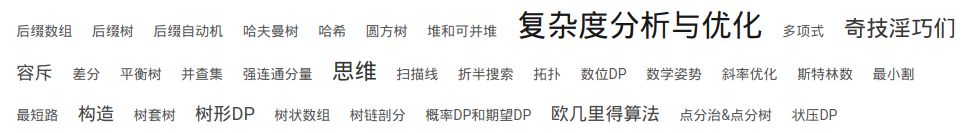
然后我很奇怪的是怎么控制台里的标签页面有这种效果:
于是看admin/manage-tags.php中的代码:
<?php while ($tags->next()): ?>
<li class="size-<?php $tags->split(5, 10, 20, 30); ?>" id="<?php $tags->theId(); ?>">
<input type="checkbox" value="<?php $tags->mid(); ?>" name="mid[]"/>
<span rel="<?php echo $request->makeUriByRequest('mid=' . $tags->mid); ?>"><?php $tags->name(); ?></span>
<a class="tag-edit-link" href="<?php echo $request->makeUriByRequest('mid=' . $tags->mid); ?>"><i class="i-edit"></i></a>
</li>
<?php endwhile; ?>其他参数都见过,但是$tags->split(5, 10, 20, 30);这个是个啥啊?研究了一下发现这就是控制台中的标签会根据文章数改变字体大小的关键,作用是根据该标签下文章数返回一个值,假如里面的参数是一个递增数组 $\{a_n\}$ ,标签下文章数为 $x$ :
- $x<a_1$ ,返回 $a_1$ 。
- $a_i\le x< a_{i+1},1\le i<n$ ,返回 $a_{i+1}$ 。
- $a_n\le x$ ,返回 $0$ 。
所以只需要根据这个返回值编写相应的css就可以啦!比如我Blog里的标签云是这么写的:
php部分:
<?php while ($tag->next()): ?>
<a href="<?php $tag->permalink(); ?>" class="mdui-hoverable mdui-p-a-1 tag-<?php $tag->split(5,10,20,30,50); ?>"><?php $tag->name(); ?></a>
<?php endwhile; ?>css部分:
#tag-container .tag-5 {font-size:1em;color:#555;}
#tag-container .tag-10 {font-size:1.3em;color:#444;}
#tag-container .tag-20 {font-size:1.6em;color:#333;}
#tag-container .tag-30 {font-size:1.9em;color:#222;}
#tag-container .tag-50 {font-size:2.2em;color:#111;}
#tag-container .tag-0 {font-size:2.5em;color:#000;}
#tag-container a {display:inline-block;}就可以得到这样的标签云:
不过这样写起来比较麻烦,特别是要分的细的时候,而且也达不到Hexo那么好的效果。由于我是PHP大菜鸡所以还没有将这个功能写得更好的打算。期待各位大佬的继续完善QwQ。
2019.2.12UPD:已加强处理方式,现在可以实现类似Hexo的效果了。
根据这篇文章所说的颜色混合公式,更改后的代码如下:
<?php while ($tag->next()): ?>
<a href="<?php $tag->permalink(); ?>" class="mdui-hoverable mdui-p-a-1" style="font-size: <?php echo round($tag->count/$max*1+1,2); ?>em;color: #<?php $color = sprintf('%02s',base_convert(round(119-85*$tag->count/$max),10,16));echo $color.$color.$color; ?>"><?php $tag->name(); ?></a>
<?php endwhile; ?>其中$max是标签下文章数量的最大值(通过预先跑一遍所有标签来求出)。
可以到标签云查看效果。
版权声明:本博客所有文章除特别声明外,均采用 CC BY 4.0 CN协议 许可协议。转载请注明出处!
请不要发毫无意义或内容不文明的评论。与本文无关评论请发留言板!




Wow.来长知识惹~膜拜一下菊苣耶

@初夏阳光
刚了解了下“瞎膜”评论将遭到删除…所以…
关我 哔----(手动消嘤) 事…
没有瞎膜!
@初夏阳光
我好菜的QAQ
瞎膜其实主要针对我这边的同学……他们经常乱发评论
@ZigZagK